|
经常使用IE的朋友,可能喜欢在地址栏中输入一些Javascript代码来实现一些特定的功能。比如,测试一段Javascript代码是否正确,放大网页,提取网页中的所有图片,等等。
用过Avant浏览器的朋友,也一定会注意到Avant的地址栏中不能运行Javascript代码。但是我们却可以通过更简单的方法在Avant中实现上面的功能。
在Avant中,我们在内容栏编好JavaScript代码以后,选择一个图标,然后类别选中"脚本按钮",取好名称,浏览器的插件栏上就会多了一个按钮。当我们需要执行脚本的时候,轻轻点击一下即可,可谓是"一劳永逸"!当然,你也可以设置插件的类别为"自动执行脚本",这时是不需要选择图标的。这种情况下,你每次打开一个新网页,该脚本就会自动执行。如果你每次都希望放大1.5倍浏览网页,就可以做一个这样的自动执行脚本。
怎么样,Javascript在Avant浏览器中的妙用,是不是省去了你在IE地址栏中重复输入同一段脚本的的劳动?
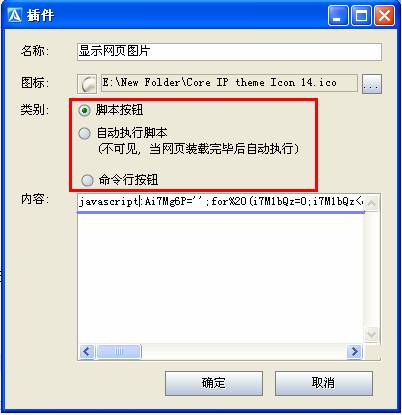
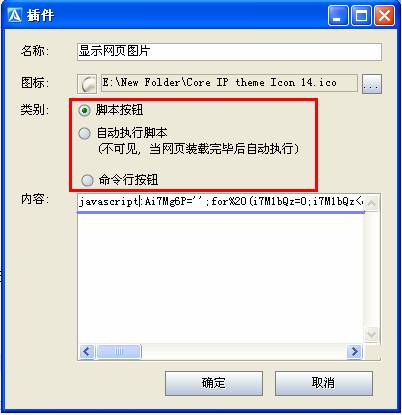
小编精心从网上淘了一些有价值的JavaScript代码,并有列出它们的作用,希望可以帮助到大家,使用方法:打开工具->Avant Browser选项->插件,选择"添加",将代码内容粘贴到新弹出的对话框中的内容框中,之后自定义名称、图标、类别,确定即可。具体操作可参考下图:

图1 具体操作 1.显示网页中的所有图片
javascript:Ai7Mg6P='';for%20(i7M1bQz=0;i7M1bQz<document.images.length;i7M1bQz++){Ai7Mg6P+='<img%20src='+document.images[i7M1bQz].src+'><br>'};if(Ai7Mg6P!=''){document.write('<center>'+Ai7Mg6P+'</center>');void(document.close())}else{alert('No%20images!')}
2.显示网页中除图片的其他
javascript:for(jK6bvW=0;jK6bvW<document.images.length;jK6bvW++){void(document.images[jK6bvW].style.visibility='hidden')}
3.显示网页源代码(对于加密过的可以直接显示其加密前的源代码)
javascript:s=document.documentElement.outerHTML;document.write('<body></body>');document.body.innerText=s;
4.网页放大1.5倍
javascript:void(s=document.body.style);void(z=s.getAttribute('zoom'));if(z){s.setAttribute('zoom',(parseInt(z)+50)+'%');}else s.setAttribute('zoom','150%')
5.网页缩小0.5倍
javascript:void(s=document.body.style);void(z=s.getAttribute('zoom'));if(z){s.setAttribute('zoom',(parseInt(z)-50)+'%');}else s.setAttribute('zoom','50%')
|



 西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元
西门子(SIEMENS)274升大容量家用三门冰箱 混冷无霜 零度保鲜 独立三循环 玻璃面板 支持国家补贴 KG28US221C
5399元 苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元
苏泊尔电饭煲家用3-4-5-8个人4升电饭锅多功能一体家用蓝钻圆厚釜可做锅巴饭煲仔饭智能煮粥锅预约蒸米饭 不粘厚釜 4L 5-6人可用
329元 绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元
绿联65W氮化镓充电器套装兼容45W苹果16pd多口Type-C快充头三星华为手机MacbookPro联想笔记本电脑配线
99元 KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元
KZ Castor双子座有线耳机入耳式双单元哈曼曲线发烧HiFi耳返耳麦
88元 格兰仕(Galanz)电烤箱 家用 40L大容量 上下独立控温 多层烤位 机械操控 烘培炉灯多功能 K42 经典黑 40L 黑色
239元
格兰仕(Galanz)电烤箱 家用 40L大容量 上下独立控温 多层烤位 机械操控 烘培炉灯多功能 K42 经典黑 40L 黑色
239元 漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 情人节礼物
117元
漫步者(EDIFIER)M25 一体式电脑音响 家用桌面台式机笔记本音箱 蓝牙5.3 黑色 情人节礼物
117元
